

%RPLC-TITULO-DEL-DIALOGO |
Buscar [QUE_BUSCAR]:
|


%RPLC-TITULO-DEL-DIALOGO |
Buscar [QUE_BUSCAR]:
|
Los campos "cuerpo de texto" son entidades complejas construidas combinando elementos html típicos para recoger textos que pueden ser muy grandes, permitiendo al usuario escribir usando una sintaxis que les brinda la presentación típica de las páginas web.
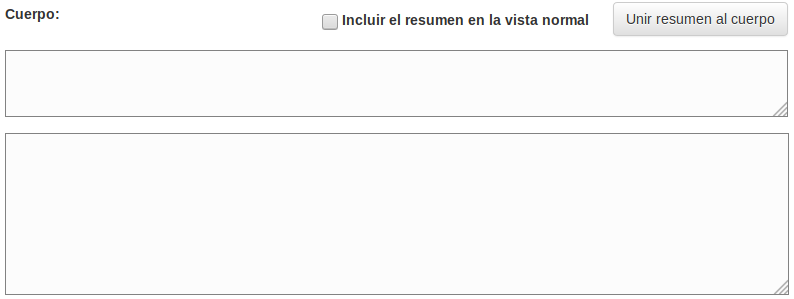
Este elemento es una combinación de 5 elementos html (imagen): dos áreas de texto  (W3C: textarea), un botón alternador (W3C: button), un marcador de confirmación (W3C: checkbox)(imagen). Eventualmente, puede agregar un sexto elemento selector de formato de entrada (W3C: select) que se muestra sólo si el administrador que maneja el tipo de contenido en que se instancia permite que los usuarios elijan un formato de entrada y se han instalado filtros especiales para soportar distintos formatos. Por defecto no están instalados y sólo se admite texto plano, de modo que este selector carece de efecto observable y se recomienda no activarlo.
(W3C: textarea), un botón alternador (W3C: button), un marcador de confirmación (W3C: checkbox)(imagen). Eventualmente, puede agregar un sexto elemento selector de formato de entrada (W3C: select) que se muestra sólo si el administrador que maneja el tipo de contenido en que se instancia permite que los usuarios elijan un formato de entrada y se han instalado filtros especiales para soportar distintos formatos. Por defecto no están instalados y sólo se admite texto plano, de modo que este selector carece de efecto observable y se recomienda no activarlo.
Su prototipo es ofrecido como [LCB2] (Reseña) body_field Campo de presentación sintética de un objeto o documento. Se puede dividir en dos bloques de modo que un párrafo (resumen) muy breve pueda ser usado en listados y referencias.
Han sido pensados para hacer posible una entrada de texto divisible en dos partes:
En general no se admite escritura html directa en los campos de entrada de texto. Pero, se ha implementado soporte para la sintaxis markdown De modo que sea posible escribir los textos dotados de una presentación adecuada. Todas las ayudas que usted puede encontrar aquí fueron escritas usando dicha sintaxis.
A partir de va versión 1.1 se incluyó soporte parcial para PHP Markdown Extra Ver Uso de PHP Markdown Extra
[ ESC ] sin espacios interiores. El analizador de textos busca la cadena y la reemplaza por la barra inclinada antes de entregarla al intérprete de markdown.####encabezado h4, #####encabezado h5 y ######encabezado h6. Ya que otros elementos de las páginas se suelen mostrar en los niveles 1 a 3.Este elemento no admite adición de instancias adicionales a los contenidos. Cada tipo de contenido contiene una única instancia del mismo, que es creada al momento de crearlo.
En esta página se comentan sólo los atributos propios del campo. Si aún no ha leído la página Configuración de elementos HTML haga click en el enlace anterior para enterarse de las características generales del proceso de configuración.
Atributos de edición (Vista de edición)
Usted puede elegir los textos que se muestran en la mayoría de las etiquetas de grupo de objetos. Tiene campos para escribir:
Adicionalmente puede decidir los tamaños iniciales de las cajas de entrada de textos así:
Configuración de las vistas de valor
Este elemento no posee características especiales que no hayan sido tratadas en Configuración de elementos HTML. Sólo es importante saber que las vistas de resumen y tabular muestran su resumen (y en caso de no existir) truncan el cuerpo luego del caracter establecido en las preferencias de publicación