

%RPLC-TITULO-DEL-DIALOGO |
Buscar [QUE_BUSCAR]:
|


%RPLC-TITULO-DEL-DIALOGO |
Buscar [QUE_BUSCAR]:
|
Campo para recolección de imágenes.
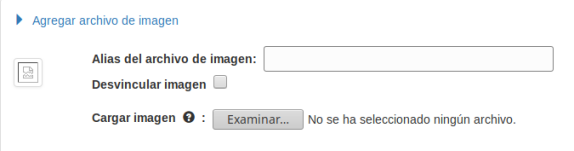
Elemento HTML complejo constituído por 4 campos integrados dentro de un bloque colapsable. Su prototipo es ofrecido como [LCC41] - campo_imagen campo dual para indicar un path local o explorar directorio del cliente para subir un archivo de imagen. Se compone de una la etiqueta de grupo que sirve como control de visibilidad (permite colapsar/desplegar el grupo), un campo de entrada de texto, una caja de marcación que apoya la eliminación de nexos previos, un visor de vista previa y un botón de comando para selección del archivo de imagen a cargar. (Ver imagen en la sección siguiente.)
 Alias del archivo...: En caso de haber subido otras imágenes y haberles asignado alias, se puede usar para reasignarlas sin volver a subirlas.
Alias del archivo...: En caso de haber subido otras imágenes y haberles asignado alias, se puede usar para reasignarlas sin volver a subirlas.
Desvincular imagen: Si ya fue subida alguna y se desea desvincularla (y borrarla en caso de no estar vinculada a otras instancias del campo) se debe marcar esta casilla.
Cargar archivo: Se debe hacer click sobre este control (en Examinar...) para abrir el explorador de archivos y buscar el archivo a subir.
Notas importantes Las etiquetas pueden mostrar otros textos que dependen de la asignación hecha al configurar el campo. En caso de haber subido alguna imagen, con anterioridad, el verbo cargar tendrá una forma equivalente del verbo reemplazar.
Debe entrar a la página de configuración del tipo de contenido en que desee emplear el elemento:
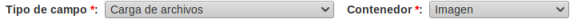
Administrar contenidos > Tipos de contenido > Enlace_a_tipo_de_contenido y usar la opción agregar campo que aparece arriba a la derecha. En la página de adición del elemento usar el selector del tipo de campo para elegir:

En esta página se comentan sólo los atributos propios del campo. Si aún no ha leído la página Configuración de elementos HTML haga click en el enlace anterior para enterarse de las características generales del proceso de configuración.
Atributos de edición
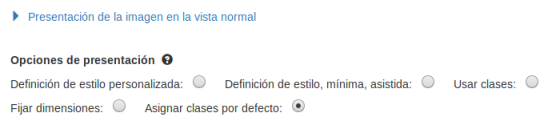
Atributos de presentación (vistas)

<img> usado para presentarla.